네이버 블로그 소개 줄 바꿈 방법
네이버 블로그 프로필 영역의 프로필 이미지 아래에 반영되는 소개글을 수정하려고 했는데 줄 바꿈이 적용이 안되어서 인스타그램 줄 바꿈 사이트에서 한번 해보았는데도 안되더라고요. 그래서 찾아보니까 익스플로러 호환성에서 기능을 제공하고 있다고 해서 해보았어요.

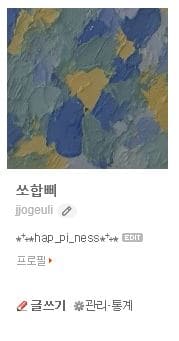
원래 제 블로그 소개글인데 기존에는 짧게 한 줄로만 입력을 해서 띄어쓰기를 할 필요가 없어 PC나 모바일에서 안 되는 거는 알고는 있었지만 찾아보지는 않았는데 이번에 소개글을 변경하고 싶어서 찾아보게 되었어요.

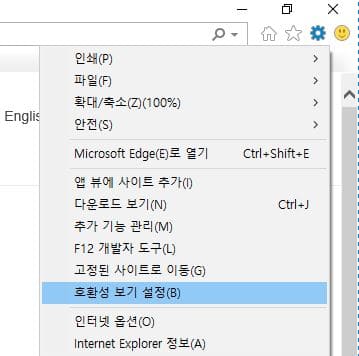
네이버 블로그 소개글 줄 바꿈 방법은 우선 익스플로러에 들어간 다음 [도구] 메뉴에서 [호환성 보기 설정]을 클릭해줍니다. 도구는 버전에 따라서 위에 이미지처럼 아이콘으로 나와있거나 텍스트로 "도구"라고 적혀 있어요.

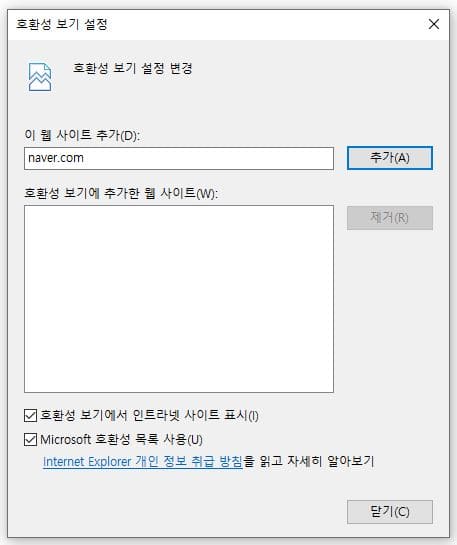
[호환성 보기 설정]을 선택하면 위와같은 팝업창이 뜨는데 여기서 현재 웹사이트 주소를 추가합니다. 입력란에 자동으로 생성이 되기 때문에 호환성 보기 설정을 클릭할 때는 추가하기를 원하는 사이트에서 진행하면 되는데 저는 네이버를 넣을 거이기 때문에 네이버에서 했답니다.

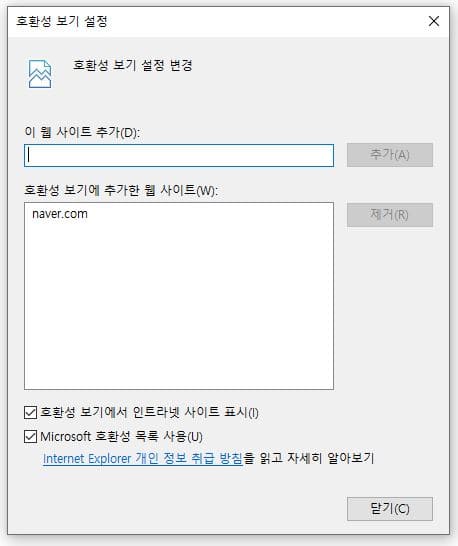
그럼 추가를 누르면 호환성 보기에 추가한 웹 사이트에 생긴 것을 확인할 수가 있고 닫기를 누르고 네이버 블로그 기본 정보 관리에 들어가 줍니다.

여기서 소개글을 수정할 수가 있는데 블로그 홈에서 관리/통계를 누르거나 프로필 영역에 있는 [EDIT] 버튼을 누르면 되고 소개글에서 띄어쓰기를 해서 글을 작성해 주고 저장해 줍니다.

그런 다음 블로그 홈화면에서 적용이 잘 되었는지 확인해 줍니다. 이렇게 하면 모바일에서 바뀌는 줄 알았는데 PC에서만 바뀌고 모바일에는 적용이 안되어 있어서 찾아보았는데 아직까지는 핸드폰에서도 할 수 있는 방법은 없는 것으로 보여요. 저는 블로그를 거의 모바일로 하기 때문에 모바일 수정을 하고 싶었던 거인데 아쉽지만 우선은 이걸로 만족합니다.
참고로 익스플로러 이용이 어렵다면 소개글에서 줄바꾸기를 할 때 shit+enter 키를 누르면 적용이 되기 때문에 알아두시면 좋을 거 같아요. 이 방법이 더 간단하기도 하고요.
'핸드폰&블로그 꾸미기' 카테고리의 다른 글
| 레트로 카톡테마 무료 다운로드 : 오렌지 빈티지체크 (0) | 2023.01.09 |
|---|---|
| 네이버 서치어드바이저 티스토리 등록 방법 RSS / 사이트맵 제출 (0) | 2023.01.02 |
| 갤럭시 홈배경화면 폰꾸 : 주황 컬러 아이콘 사진 모음 (0) | 2022.12.29 |
| 갤럭시 위젯 꾸미기 안드로이드 메모위젯 삼성노트 음악재생바 텍스트 (0) | 2022.12.28 |
| 레트로 레드체크무늬 안드로이드 카카오톡테마 공유 : 빈티지 레드체크 (3) | 2022.12.25 |




댓글